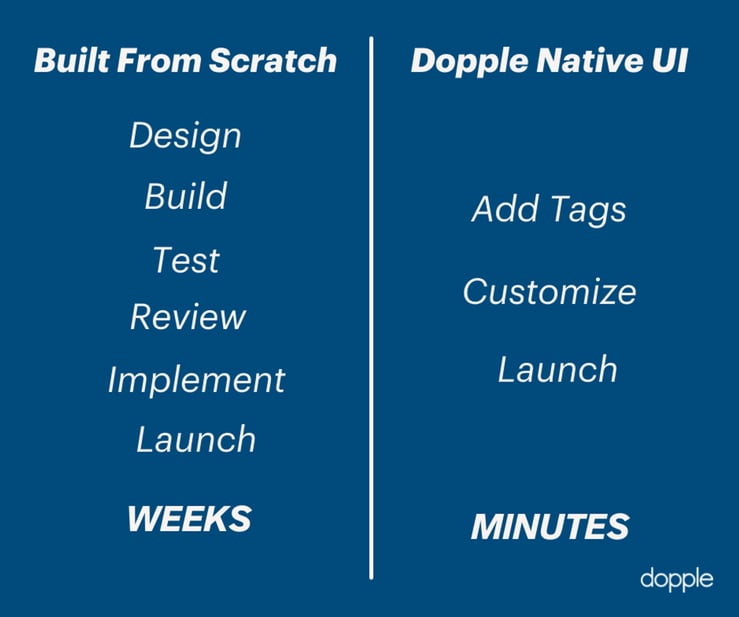
Dopple's Visual Component gives clients the power of customization with the speed and ease of an out of the box 3D/AR solution


Dopple’s Visual Component makes bringing products to life in high fidelity 3D and augmented reality a streamlined and efficient process; with significant reductions in time and resources needed from artists and developers when compared to traditional programming.
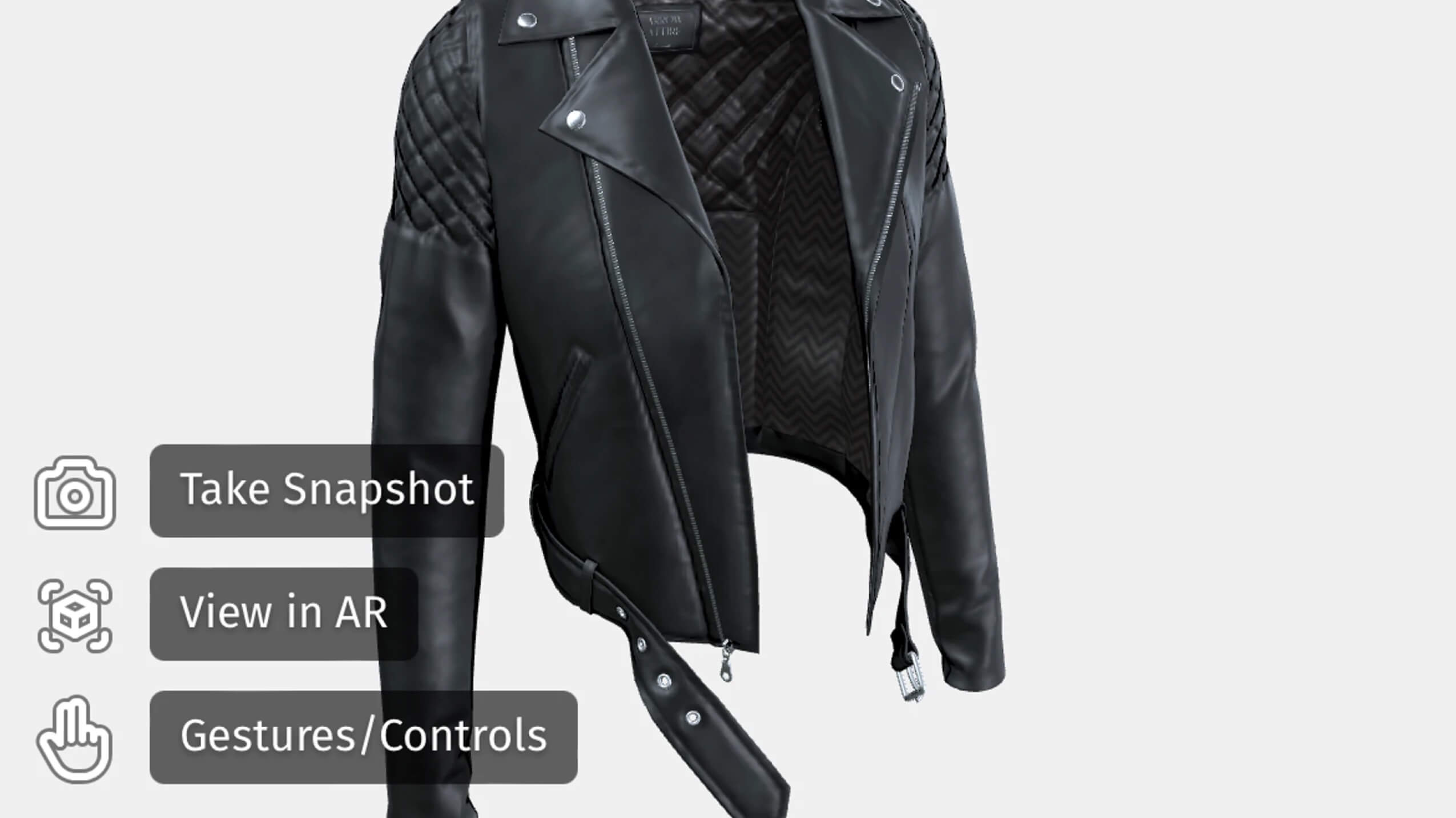
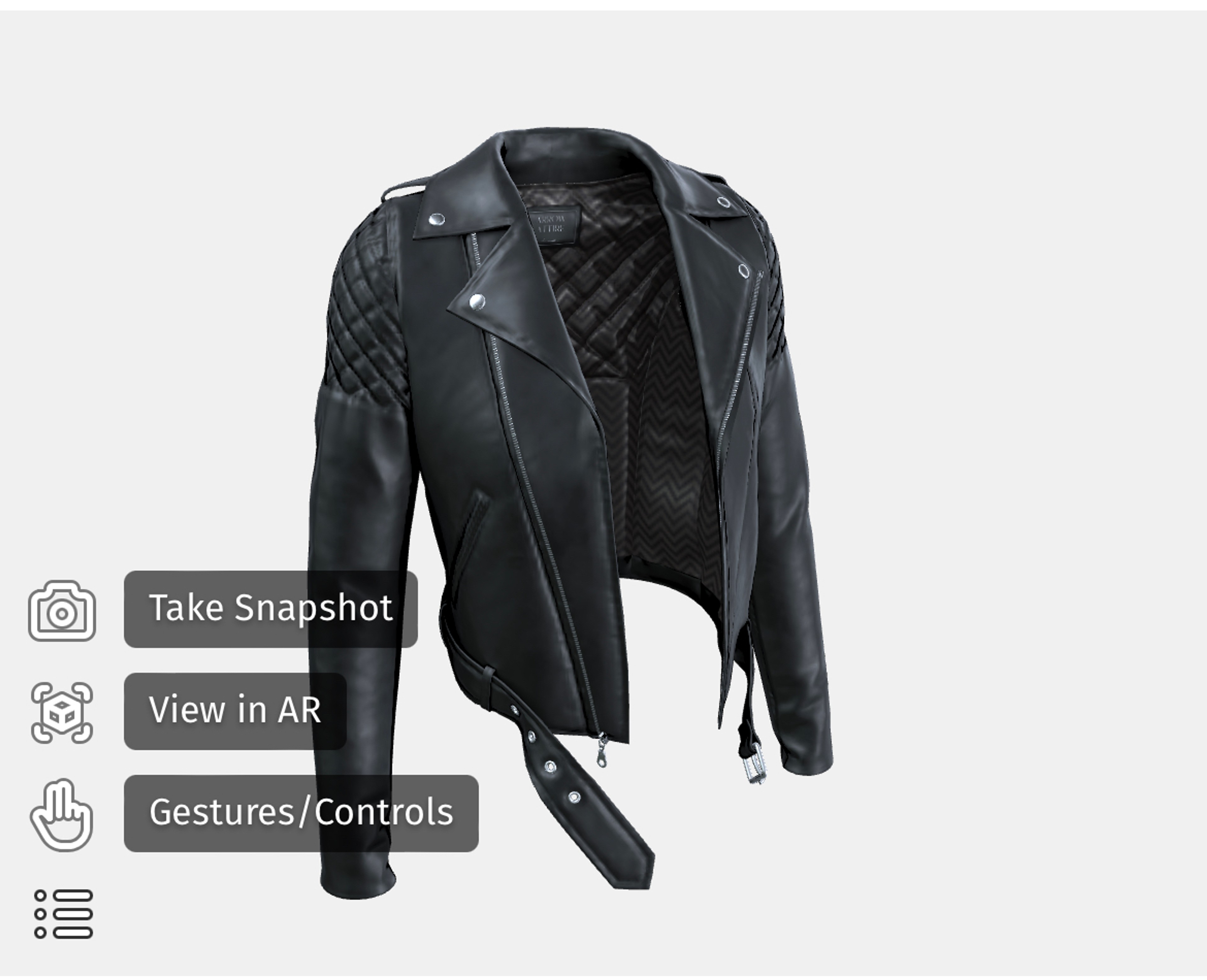
The team did not stop there however; the Native UI within Visual Component further expands clients’ capabilities to deliver best in class interactive experiences to their customers without the added time needed to program features such as AR and snapshot from scratch. Once implemented, Dopple’s out of the box solution automatically programs features and user controls within the experience window.
Dopple's Native UI


Dopple’s native UI can be customized to each client’s needs, and is ready to be deployed out of the box, allowing developers to focus on other areas of the site and launching with a visualizer or configurator more quickly. By adding an additional set of tags within the Dopple Visual tag, key interactive features can be added to an existing or ready to launch Dopple instance.
Features enabled with the standard native UI configuration include:
-
Fullscreen Mode
-
Controls/Gestures
-
Snapshot
-
Environment Settings
If you need more extensive customization for your UI, developers may still implement these features using Dopple’s JavaScript API.
Additionally, custom native UI buttons can be defined with just a few lines of HTML. These custom implementations allow the user to quickly interact with the product and trigger site-specific interactions.